enPiT2019アジャイルチームキャンプに参加して
はじめに
昨年も参加したenPiTに今年はメンターとして参加しています。 箱根で行われた5日間のアジャイルチームキャンプに参加してきました!
スケジュール
1日目 アジャイル開発とスクラム & ワークショップ
午前中は座学でアジャイル開発とスクラムに関する講義がありました。


2日目 TDD入門 & TDDワイワイ会
午前中はTDDの座学、午後は実際にCyberDojoを使ってチームごとにTDDワイワイ会を行いました。
この日から1チームのファシリテーターを任されることに...!!
緊張しましたが、優秀なチームだったということもあり、大方順調に進めることができました!

あとLT会も夜にありました。
初LTを何とかやりきることができました。


3日目 & 4日目 スクラムによるプロダクト開発
1スプリント150分で 3日目の午前でプロダクトデザイン、午後で2スプリントと 4日目1日かけて3スプリントの合計5スプリント、
お題:「自動販売(的なもの)」
で各チーム開発を行いました。
1日目は担当チームのスプリントプランニングのサポートをしたり、デモのファシリテートをしました。


2日目はほとんど各チームに任せ、追加のお題を考えたり、チームワイワイのみなさんとモブプロしたりしました。
5日目 全体ふりかえり
最終日はチームごとに、この5日間の学びや感じたことなどを時系列に並べふりかえりを行なっていました。
どのチームもこのキャンプで得たことを糧に夏以降楽しく開発してもらいたいです。
まとめ
今回が昨年に続き2回目のキャンプになりました。アジャイルの知識がさらにブラッシュアップされた気がします!何より、メンター陣のみなさん、チームワイワイのみなさんと一緒にワイワイできたのが本当に楽しかったです。ありがとうございました‼︎
やったこと
わかったこと
- ファシリテートは大変、でも楽しいし学びがたくさん
- (あらためて)アウトプットは大事
- ボドゲはやっぱり楽しい
次やりたいこと
- 夏以降の開発で広島の2チームをしっかりサポート!!
- 自分のチームの開発で今回の学びを活かす(スクラムマスター頑張るゾォ!)
"Ray Tracing in One Weekend"(1週間レイトレ)をやってみた
はじめに
レンダラーの基本を勉強しようと思い、"Ray Tracing"で調べていると、 この"Ray Tracing in One Weekend"が見つかりました。
題のように、本当に週末に時間を決めて集中して"One Weekend"で取り掛かれたらよかったのでしょうけど、自分の場合はゆっくり2ヶ月ぐらいかけてしまいました...
In One Weekend の他にも
- The Next Week
- The Rest Of Your Life
があるようです‼︎
In One Weekend でやったこと
github に PDFがあがっていたのでテキストに沿って進めていきました。 AmazonにはKindle版もあるようです。 また原文を日本語訳してる方もいらっしゃいました。 「Raytracing in One Weekend」を翻訳しました。 - ずっと君のターン
目次は以下のようになっています
- Chapter0 : Overview
- Chapter1 : Output an image
- Chapter2 : The vec3 class
- Chapter3 : Rays, a simple camera, and background
- Chapter4 : Adding a sphere
- Chapter5 : Surface normals and multiple objects
- Chapter6 : Antialiasing
- Chapter7 : Diffuse Materials
- Chapter8 : Metal
- Chapter9 : Dieletrics
- Chapter10 : Positionable camera
- Chapter11 : Defocus Blur
- Chapter12 : Where next?
扱えるオブジェクトは球のみですが、レイトレーシングを基礎から順を追って学ぶことができ、とてもわかりやすい内容でした。
材質も拡散面だけでなく、金属面や光の屈折を考慮したガラス球なども表現できます。
実装についてはC++で実装されていました。 今回はコードを追っていくだけだったので、 GUIなども設計してみたいなーと思いました
また、1度だけでなく、不安になったらまたこの本に立ち返ってみようと思います
タピオカ


茶色おっきな球をミルクティーに、ランダムな位置に生成した黒い球をタピオカに見立てた画像です
かなり雑に作ったのでもう少しそれっぽく作れたような気がしないでもないです
まとめ
やったこと
- Ray Tracing in One Weekend を(だいぶのばしのばし、時間をかけながら)やってみました
- タピオカミルクティーを作りました 👈怒られそう
わかったこと
- 基本は大事。
次やりたいこと
- GUIから操作できるようにしてみたい
- Ray Tracing The Next Week
ハッカソン型インターンシップに参加して
はじめに
三日間かけて行われた、コロプラさんのハッカソン型インターンシップに参加しました。3人1チームでUnityを用いて三日間で1つのゲーム開発しました。
(※開発した成果物の詳細については記載しません)

即席チームで行うゲーム開発
ハッカソン型のインターンだったので、チームのメンバーはもちろん初日に「はじめまして!」でした。私たちのチームは大阪の大学生、東京のゲーム専門学生、広島の院生の自分とバラエティー豊かなチーム構成でした。
「青」に関連するゲームであればOKという、かなり幅広いテーマでしたが、どのチームも工夫して面白いゲームを制作していました。
レビュー
最終日には成果発表とデモプレイの時間のあと投票が行われました。 また、社員のプログラマーの方々からもレビューをいただくことができました。
- シンプルなゲームだからこそ、もっとそのシンプルさに面白い要素をいかに詰め込むかによってゲームに深みが増す
- ユーザーがグッと来る、ユーザーの好みに刺さる気遣いが大事
- ユーザーへのフィードバックは大事
(※操作がシンプルなゲームでした)
私たちのチームは上位に選ばれることはできませんでしたが、票が0ではなかったと聞いて安心しました。
チームとしてゲームを開発する上で
私たちのチームは三人ともUnity経験があり、サウンド、デザイン、プログラマーと分業して三日間開発を行ったチームもあるなか、機能ごとに実装を分担して開発を行っていきました。(その機能で使うアセットは各々が用意するなど)
早めにゲームのコンセプトが固まったこともあり、開発中はそのコンセプトに沿って、とりあえず完成して遊べることを目標に開発していました。ただ、レビューでもいただいて感じたように、ユーザーへの気遣いやゲームの面白さを追求するところが欠けていたのかなと反省しました。三日間という短い日数で動くもの作ることができたのは非常に大きな収穫になりましたが、その短い日数の中であってもユーザのことを考え開発をすることの大切さと難しさを感じました。
まとめ
三日間あっという間でした...!! ゲーム好き、ゲーム開発好き、現役でゲーム業界に関わる方々といったいろんな方々とお話ができ刺激を受けました。同じチームだったお二人、本当にありがとうございました。
これからも夢に向かって突き進みます!!
やったこと
わかったこと
- ユーザーが何を求めているか、どういうユーザー層を狙ったゲームなのか頭に入れた状態で開発する
- フィードバックは大事
次やりたいこと
- 日数を決めて(土日とかで)ゲーム開発チャレンジ
- C++でゲーム開発
Mitsuba Renderer 導入(Mac OS X)
はじめに
物理ベースのレンダラーである☘mistuba renderer☘を研究で使用するかもしれないのでMac OS X上でビルドしました。
ビルド段階で結構つまずいてしまった...
☘mitsuba renderer☘
mitsuba rendererはC++で実装されている物理ベースのレンダラーでMetropolis Light Approach やボリュームレンダリングに優れているらしいです
自分でビルドすればSpectral Renderingにも対応できるとのこと
GitHubからfork
上記のページに記載されているページからリポジトリをcloneしようとしましたが、 現在は使用されていないらしくcloneできませんでした...
Mercurialというバージョン管理システムからGitに移行したようです
調べるとGitHubのリポジトリがあったのでそこからfork🍴しローカルにclone
自分の環境でのビルドを目標に、上記のページからDocumentationをダウンロードし、それに沿って進めていきます
config指定
まずはconfigファイルを指定する必要があるようです
自分のローカルのmitsubaディレクトリ直下のbuildディレクトリにLinux、Windows、Mac OSのconfigファイルがあります
自分の環境はmac OS Mojave version 10.14.5なので以下を実行
:mitsuba $ cp build/config-macos10.12-clang-x86_64.py config.py
※mitsuba直下にconfig.py!自分はbuild直下に置いてて詰んでました...😭
scons
mitsubaはsconsというPythonベースのビルドツールを使ってビルドをするらしいので、sconsをインストール
SCons: A software construction tool - SCons
$ pip install scons
また、コンパイルの際にdependenciesというものが必要になるらしく、以下からclone
後々libpngというのも必要になるのでインストール
$ brew install libpng
さて準備が整ったということでsconsを実行
以下のようになれば成功!
$scons scons: done building targets.
※ 自分はXcodeのコマンドラインツールを入れているのにMacOSX10.12.sdkがないですよと言われErrorで詰んでました... 以下のようにシンボリックリンクをつければうまくいきました!
$ sudo ln -s [version I had][version required]
うまくビルドができていればmitsubaディレクトリに追加されているはず!
running mitsuba
拡散反射面のボックスが2つ置かれたコーネルボックスとDipoleモデルを用いた半透明物質のサンプルシーンを試しにレンダリングしてみました。


(表示されているのはOpenEXRイメージをpngに変換したものなのでカラーバンディングが目立ちます...)
まとめ
やったこと
- mitsuba renderer なるものを自分の環境でビルドして動かしてみた
- mitsuba renderer のドキュメントに軽くのぞいた
わかったこと
- 以前のサイトの方法は古い...?? 自分はできなかった
- scenceファイルはXML形式!
- Spectral Rendering も扱えるけど自分で実装が必要
次やりたいこと
- 他のレンダラーについても調べてみる
- レンダリング手法の基本、実装について学ぶ
- Ray Tracing in One Weekend(👈すごく気になる!!)
TDDYYχに参加して
はじめに
大学で行われたTDDワイワイ会(TDDYYχ)に参加しました。
昨年参加したenPitの合宿でもTDDのモブプロワークショップをしたので感覚的には2回目でした。(おかわり組と呼ばれているとか...笑)
なお、ワイワイ会(YYχ)のχ(はX(エックス)ではなく、χ(カイ)とのこと。

TDD(テスト駆動開発)
スタッフの方の詳しいわかりやすい資料はコチラ↓↓↓
TDD(Test - Driven - Development:テスト駆動開発)はプログラムの開発手法の一種でテストファーストのアプローチをとります。
まずはプログラムがREDになるテストを書く
Ex) 結果が1になって欲しい!!まずはプログラムanswer()に対するテストを書く!
以下のテストコードではREDに
//プログラム int answer(){ return 2; }
//テストコード if(answer() != 1){ printf("The answer is not 1"); }
次にREDをGREENに
どんなにやっつけでもいいから、まずはテストが動くようにする
Ex) answer()は2-1で1が返ってくる。ひとまずGREENにできた...!
このままでもいいがまだ改善の余地はありそう
//プログラム int answer(){ return 2-1; }
//テストコード if(answer() != 1){ printf("The answer is not 1"); }
REFACTORINGでコードを綺麗に
テストがパスする状態で重複であったり余分なものを削ぎ落とし簡潔にします。また、コードの可読性についても検討します。
Ex) ここまですればanswer()が1を返すのは容易にわかる
//プログラム int answer(){ return 1; }
//テストコード if(answer() != 1){ printf("The answer is not 1"); }
RED → GREEN → REFACTORING → RED → … のサイクルを繰り返し、設計、実装を行っていきます。
Go で FizzBuzz
ドライバー(コードを書く人:1名)とナビゲーター(その他)でモブプロを行いました。RED → GREEN → REFACTORING → REDと一周回ったらドライバーを交代
メンバーの使用言語はPython、C#、JavaScriptと割とバラバラで 誰もGOに触れたことがなかったのでGOでFizzBuzzをすることになりました。
ドライバーが逐一する内容を口に出すと言うルールのもとモブプロが行われ、チームでコミュニケーションを取りながらワイワイコードが書けて楽しかった!!
初めてGOに触れるいい機会にもなりました
まとめ
やったこと
- GOを初めて使った
- FizzBuzzにモブプロで取り組んだ
わかったこと
- ワイワイ会は何回やっても楽しい
- 知識を共有することで知らないことを学べるし、知っている知識を深めることができる
- ちょっとしたことでも拍手が起きるのでとても居心地がいい
次やりたいこと
またTDDワイワイ会が近くであるなら参加したいです。 次はまたGOで違った問題にも挑戦してみたい‼︎
Marp CLIでHTMLタグを使えるようにする
はじめに
MarpはMarkdown形式でスライドを作成できるアプリです。 今までアプリケーション版を使用していましたが、CLI版があるということでCLI版を使ってみることにしました。
Marp CLI をインストール
インストールの手順は上記のgithubページに示されています。
自分はnpmを使ってグローバル環境にインストール
ローカル環境
npm install --save-dev @marp-team/marp-cli
グローバル環境
npm install -g @marp-team/marp-cli
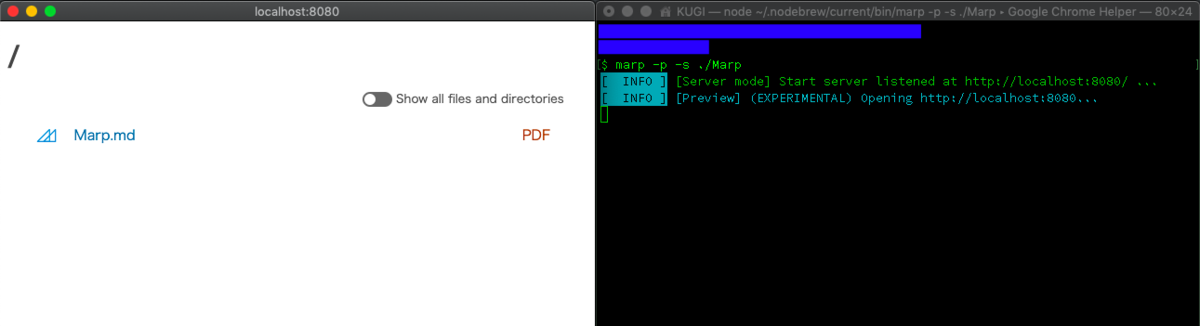
Marp CLI を起動する
以下のコマンドで起動し、ブラウザで表示
marp -p -s [directory or file]

アプリケーション版と異なる点
HTMLタグが表示されないようになっていた... (セキュリティのためのよう)
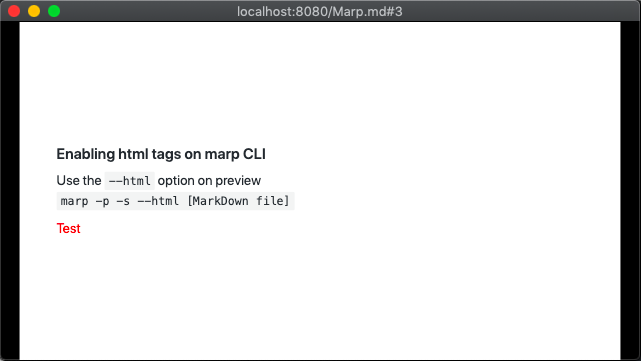
オプションで--htmlを追加することでhtmlタグも表示されるようになりました。
marp -p -s --html [directory or file]


まとめ
やったこと
Marp CLIでHTMLタグを使えるようにした
わかったこと
オプションをつけて表示方法や出力を指定できる
次やりたいこと
スライドにデザインをつけてみる
Blender to Unity Part1
はじめに
最近はUnityを使ってチーム開発をしています。 その過程でモデルはBlenderで作ろう!ということになりました。
ただ、Blenderを使うのも今回の開発が全くの初めて...
いろんなサイトを参考にさせていただきながら、なんとかBlenderで作ったモデルをUnityにインポートして動かすことができるようになりました。
今回は自分が詰まったところや、新しいツールを使ってみて感じたことについて書きます。
Blender
Version
- 2.79
- 2.8 (Beta版) ← 現在はこっちを使用中
参考にさせていただいたサイト
操作に慣れるのに苦戦...

早速Monkeyで試してみる
Monkeyのモデルをfbx形式でエクスポートします。モデルのメッシュデータはいじらず、マテリアルは茶色
(FBXでFilmboxらしい)


Unityへインポート
エクスポートしたfbxファイルをUnityにインポート

GameSceneにfbx形式のままドラッグ&ドロップ。マテリアルがついてるように見えますが、InspectorのMaterialはNoneになっています...

Material.001を選んでApplyすると...

Unityで作成したマテリアルをApplyするとちゃんとつきました。
パーツで割り当てを変えてBlenderで作って細かいマテリアルはUnityで作る方が楽かもしれません。

まとめ
やったこと
- BlenderのモデルをUnityにインポート
わかったこと
- Blenderのエクスポートはfbxが便利
- fbxでUnityにインポートするとマテリアルが取れる
- マテリアルはUnityで作るのがオススメ ...??