2023→2024
はじめに
はやいもので2023年ももうすぐ終わりますね。
今回はXの投稿を遡りながら2023年を振り返り、2024年の目標を書いていきたいと思います。
2023年振り返り

東京ゲームダンジョン
2023年は「東京ゲームダンジョン2」から始りました。
アクリルスタンド届いた〜
— kugi (@kugi_masa) 2023年1月14日
明日ブースG-17にて販売します✨#東京ゲームダンジョン2 #noas_project pic.twitter.com/4psEWIuwqI
Unity1Weekの「NOA's Project」をきっかけに始まったSteam版「NOA's PROJECT」の開発も3年目に突入しました。 今年は「東京ゲームダンジョン2」で初出展し、「東京ゲームダンジョン3」にも出展しました。
B-08 にてお待ちしております🦭https://t.co/Lsk1WdMgon https://t.co/A9phzxXM3p
— kugi (@kugi_masa) 2023年7月29日
来てくれた方が実際に手に取って遊んでいる様子を見たり、 ゲームへのフィードバックをいただけてとても貴重な経験になりました。
年明けの「東京ゲームダンジョン4」にも2日出展デカ枠で出展します。 前回販売できなかったチルガイアクリルストラップも販売予定です。 1/20(土)、1/21(日) 都立産業貿易センター浜松町館5階 ブースA-3にてお待ちしております!
東京ゲームダンジョン 4 ► 2024年1月20日(土)・21日(日)東京・浜松町でインディゲーム展示会を開催!
Unity1Week
今年Unity1Weekには4月に1度だけ参加し、 ハムスターたちのラップバトルを体験する 「HAMSTAR MC BATTLE」を制作しました。
「チャレンジャー」求む🎤🐹#unity1weekhttps://t.co/s6iHD3Wvhx pic.twitter.com/ylDChZ1ZkQ
— kugi (@kugi_masa) 2023年4月1日
https://unityroom.com/games/hamstar
ちょうど妹が就活で関東に来ていたタイミングで自宅に泊まっていたのでキャラ絵やラップ、声入れを手伝ってもらいました。 妻(NaTsu Beats)にもビート制作や声入れを手伝ってもらいました。
Thanks guys 😉
ビートチェックや勝敗判定の演出など、 好きなラップバトルの要素を盛り込み 個人的にもかなり満足のいくものが作れました。
引越し
fin. 📦 pic.twitter.com/OFAKpysgKg
— kugi (@kugi_masa) 2023年4月10日
4月には都内を離れ、自然豊かな街に引越しました。
川の仲間たち pic.twitter.com/x2JrSrggqu
— kugi (@kugi_masa) 2023年11月22日
空気が美味しいのと星が見えるところ、いろんな仲間たち🦢🐟🐢に出会えるところが気に入っています。
台湾
5月には妻の実家の台湾に4年ぶりに行きました。
台湾のアキバみたいなとこ👀 pic.twitter.com/sGMnBeKAiw
— kugi (@kugi_masa) 2023年5月11日
台湾着
— kugi (@kugi_masa) 2023年5月8日
イッヌかわよ🐶 pic.twitter.com/C7CZI7sEZ1
今年から毎年行きたいです。 (イッヌかわよ)
SIGGRAPH
8月には憧れの舞台であったSIGGRAPH視察にも行きました。
I’m here!! pic.twitter.com/k2SlsQJUBZ
— kugi (@kugi_masa) 2023年8月6日
スパイダーバースのリファレンスは大事だよというお話がとても刺さりました。 "Cinematography For Stylized Motion Pictures"
Ray Tracing in One WeekendのBird of a Feather でPeter Shirley氏ともお話しできて嬉しかったです。
@Peter_shirley It was a honor to meet you! And thanks again for the wonderful books! 🔮 pic.twitter.com/QWaguVTwpX
— kugi (@kugi_masa) 2023年8月11日
LAにいる父のお店にも行きました。
LA最終日の夕食は父のお店
— kugi (@kugi_masa) 2023年8月11日
極 KIWAMI by Katsuya
父の握ったお寿司を食べるのは何気に初めてだった🍣 pic.twitter.com/HMxGYQxASg
https://sushikatsuya.com/pages/7.php
WebGPU
今年のレイトレ合宿ではWebGPUでGPUレンダリングに挑戦しました。
今年はGPUレンダリング挑戦!!
— kugi (@kugi_masa) 2023年9月3日
WebGPU(Native C++)のコンピュートシェーダーで実装し15位でした!
お疲れ様でした🧘♂️#レイトレ合宿 pic.twitter.com/g5yfEjXnm7
Élie Michel氏のWebGPU C++ Guideをベースに進め、 コンピュートシェーダーでのレイトレを実装しました。
speakerdeck.com speakerdeck.com
大変な部分も多かったですが、作品提出までできてよかったです。
kugi日記
2021年に上京して描き始めた日常4コマ漫画の「kugi日記」も3年目に突入しました。
- 1年目(2021年):58話
- 2年目(2022年):15話
- 3年目(2023年):7話
と年々更新頻度は減っていますが、「描きたい時に楽しんで描く」をモットーに今後もゆるりと続けていきたいと思います。

クライミング
今年でクライミングを始めて10年だったようです。 高校の部活を引退し、大学、社会人と場所を変えいろんな場所で登ってきましたが、 近くにジムがなかったり、登れても月に1度だったりとなかなか高校時代のようなモチベーションでなかなか登れていませんでした。
引越しもあり近所に良いジムを見つけ、10月ごろからようやく週2で登りに行けています。 久しぶりにガッツリ登ることが習慣づいてきて、ただひたすらに壁と向き合うことの楽しさを改めて実感しています。
周遊型コンペ「GLOOP Reboot」参加して来た!!💪
— kugi (@kugi_masa) 2023年12月22日
短時間でガァーっと登ってめちゃくちゃ楽しかった!!#退勤クライム #gloopreboot pic.twitter.com/zLvC7Yilq2
来年はコンペや外岩にもどんどん行きたいです。
2024年の目標
2024年の目標としては以下を掲げます。
「憧れをもっと身近に」
今年は憧れであったSIGGRAPHの舞台や、グラフィックスの業務も始まり、学生の頃に抱いていた憧れの環境に身を置くことができたと思います。 来年は更にそのような憧れを憧れにとどめることなく、身近なものにできるように挑戦していきたいです。
まとめ
今年も多くの方々に大変お世話になりました。
来年も引き続き keep chilling の精神で精進していきます。
LET'S GO 2024 !!!
猫目石のレンダリング - Chatoyancy -
はじめに
こちらの記事は レイトレ合宿9アドベントカレンダー9週目の記事です。
今回は宝石のレンダリング、その中でも猫目石(キャッツアイ)、タイガーアイなどで見られる光学現象について紹介します。
猫目石
猫目石は宝石の一種でキャッツアイとも呼ばれています。 その名の通り、光の反射によって現れる猫の目のような模様が特徴的です。
また、パワーストーンであるタイガーアイでも同様の模様を観測できます。
タイガーアイとは|鉱物データ・特徴・意味・効果・石言葉 - ヒカリカンパニー公式WEBショップ
数年前にふらっと旅先で寄ったアクセセリーショップで猫目石とタイガーアイを購入しました。 実際にはもっと高価なはずなので、厳密には猫目石ではないと思います。
ただ今回は便宜上、猫目石と呼ばせてください。
猫目石の方は綺麗な線の模様が、タイガーアイの方も直線ではないですが光の筋のような模様が現れています。
Chatoyancy(シャトヤンシー効果)
猫目石などでみられる模様は Chatoyancy (シャトヤンシー効果) と呼ばれています。
では、シャトヤンシー効果はどのように現れるでしょうか?
調べていると、"Rendering gems with aterism or chatoyancy" 1 という論文に辿り着きました。
論文ではシャトヤンシー効果は猫目石の以下の2つの特性によるものと書かれています。
- 鉱物内で平行状に並んだインクルージョンの反射特性
- カボション・カット
Inclusion (インクルージョン)とは鉱物が形成される過程で内部に取り込まれた、空気、水分、他の微小結晶などの内包物です。
また、Cabochon Cut (カボション・カット) とは宝石のカット法の一種で、 ダイヤモンドなどでみられるファセット・カットと異なり、曲面になるように研磨加工するものです。

実際に猫目石を天井のシーリングライトに向けてかざしならが見てみると内部のインクルージョンを観測することができました。
斑点模様のように見えているのが筒状のインクルージョンを軸方向に見たものです。 一定の間隔をあけて筒状のインクルージョンが平行に並んでいることがわかります。
シャトヤンシー効果の原理
シャトヤンシー効果の原理は以下のようになっています。
- 入射光が鉱石の表面で屈折し内部に進む
- 屈折光がインクルージョンで反射する
- 反射した光が鉱石の表面で再度屈折し外部に出る
- 3.で出射した光が最終的に集まり、光の筋として表面に現れる

照明環境を変えて撮影した様子



猫目石、タイガーアイに対して異なる照明環境下で撮影を行ってみました。
まず1枚目をよく見ると猫目石の方には模様が2つ出ているように見えます。 また、2枚目のiPhoneのバックライトのみの方ではタイガーアイに模様が出ていません。
そして、1枚目の模様は2枚目と3枚目の模様が合成されているように見えます。
照明環境を変えてみることで実際にインクルージョンと照らされる方向によってシャトヤンシー効果の違いが現れることがわかりました。
また、私の持っているタイガーアイの模様が真っ直ぐではないのも内部のインクルージョンの並びが均一でないからかもしれません。
猫目石のレンダリング
インクルージョンのモデル化
Yokoiら1の手法ではインクルージョン表面のマイクロファセット(微小平面)のほとんどがインクルージョンの軸方向に対して直交する方向に分布していると仮定し以下のようにモデル化しています。

: インクルージョンの軸方向
: 方向
に分布するマイクロファセットの割合
: 方向
と 方向
のなす角
:
: ラフネス
方向 に分布するマイクロファセットの割合
については、
以下のように
に比例するとしています。
(
については言及がありませんでしたが、インクルージョンの半径ととらえました)
内部の微小ボリュームにおける散乱
次に鉱石の内部に任意の方向に並んだインクルージョンが分布していいる微小ボリュームがあると考えます。

: 視線方向
: 点
で屈折される以前の方向
: 光の入射方向
: 入射光の屈折方向
:
と
のハーフベクトル
微小ボリューム内のインクルージョンによって散乱された光は方向に進みます。
この散乱光は屈折を考慮した光の入射方向
, 屈折以前の視線方向
のハーフベクトルの方向に分布するマイクロファセットの割合
に依存するとしています。
シャトヤンシー効果のモデル化
上記を踏まえ、シャトヤンシー効果は以下のようにモデル化されます。
: 視線方向への出射光
: 点
における反射係数
: 点
における入射光
: 点
における入射光
: インクルージョンでの散乱を考慮した鉱石内部の吸収係数
: インクルージョンでの散乱光
: 点
における透過係数
: インクルージョン内に分布するマイクロファセットの反射係数
: ハーフベクトル
方向に分布するマイクロファセットの割合

の第1項
は点
における反射光、 第2項
は減衰を考慮した経路
間の透過光です。
これらに対し、インクルージョンでの散乱光
を加算しています。
は経路UQ間に存在する微小ボリューム内で散乱した光について積分を行なっています。
Yokoiら1の手法では、の積分計算のために事前計算されたRay Distribution Map(レイ分布マップ)を用いています。
レイ分布マップは鉱石内に入射するレイを光源から一定の間隔でサンプルして飛ばし、鉱石と交差した点、屈折方向
、レイの透過係数
を保存します。
なお、2回目以降の屈折に関しては影響が小さいため無視されています。
まとめ
今回は猫目石でみられる光学現象であるシャトヤンシー効果(Chatoyancy)について、Yokoiら1の手法を参考に学びました。
今回は触れませんでしたが、論文のタイトルにもある Asterism(スター効果) も原理としてはシャトヤンシー効果と一緒のようでした。 インクルージョンが綺麗に3方向に入っていると、星のような模様が現れるようです。
何気なく購入した石の構造やそれに伴う光学現象について学べてとても面白かったです。
実際に実装までは至りませんでしたが、また空いた時間で描画までできたらなと思います。
また、猫目石以外の鉱石についての論文2やスライド資料3も見つけたのでそちらにも目を通したいです。
(スライド資料3に関してはエストニアにあるタルトゥ大学で行われているグラフィックスに関するセミナーの資料のようでした。)
- Yokoi, Shigeki et al. “Rendering gems with aterism or chatoyancy.” The Visual Computer 2 (1986): 307-312.↩
- Stephane Guy and Cyril Soler. 2004. Graphics gems revisited: fast and physically-based rendering of gemstones. ACM Trans. Graph. 23, 3 (August 2004), 231–238.↩
- Vladyslav Kupriienko "Rendering Precious and Semi-Precious Gems" Computer Graphic Seminar Spring 2020↩
2022→2023
はじめに
あけましておめでとうございます!
今回は2022年の振り返り、そして2023年の目標について書いていこうと思います。
2022年振り返り
Unity1Week
Unity1Weekには3回参加しましました。
- 「正」:正座ネコ
- 「そろえる」:Fxxxin Fashion Club
- 「ためる」:Glow in the Dark
正座ネコ
年が明けてしまいましたが、公開しました!!🐱https://t.co/I66gwbmWnm#unity1week #neatly_seated_cat pic.twitter.com/St6PMFYz76
— kugi (@kugi_masa) 2022年1月5日
「正座ネコ」はお題「2」のときの「Kani と Uni」に続き、手書きアセットで作ったゲームです。
(「Kani と Uni」については以下の振り返り記事でまとめています。) kugi-masa.hatenablog.com
提出したのははお題「正」の評価期間中でした。 年末実家で「正座したネコが出荷されるように流れてくる」絵が思い浮かび、年明け後急いで作って提出した覚えがあります。
前作でのフィーバータイムに味を占め、「正座ネコ」では生ボイスをゲームに取り入れました。
Time.deltaTimeを掛け忘れるという初歩的なミスで環境によってはピーキーな挙動になってしまうなど、相変わらずな感じでしたが、
kugi ワールドを全面に出せた作品になりました。
Fxxxin Fashion Club
4人対戦のファッションバトルゲームです!
— kugi (@kugi_masa) 2022年5月12日
目指せファッションモンスター!💃🕺
Fxxxin Fashion Club | フリーゲーム投稿サイト #unityroom https://t.co/t84GPHInmT #unity1week #fxxx_fashion_club pic.twitter.com/e8GLV8ad73
お題「そろえる」ではノアプロでいつもお世話になっている nattuhanさん、つっちーさんに加え、ジュンさんと妻のNaTsuの5人チームで「Fxxxin Fashion Club」を作りました。
他のメンバーの振り返り記事も合わせてご参照ください。
- nattuhanさん:ゲームジャムでファ〇キンなオンラインゲームを5人チームで作ってみた話|nattuhan|note
- ジュンさん:202205u1w「そろえる」振り返り|ジュン|note
- NaTsu:【u1w】初めてのゲームBGM制作|NaTsu Beats|note
制作期間としては10日間で遅刻にはなってしまいましたが、モデルやBGMのリソースはほぼ全て自作で、4人対戦のオンラインゲームを満足のいくクオリティで最後まで作り切ることができました。 ちょうどゴールデンウィークで延長戦も含め、これまでのUnity1Weekと比にならないほど全力で走り抜けた期間でした。
何よりテストプレイの段階からみなさんとわちゃわちゃしながら限界開発テンションで盛り上がれてめちゃくちゃ楽しかったです!
個人的には反省も多かった作品で、実装の優先度を見誤った結果、ゲームループ作成までに時間がかかり、 終盤つっちーさんにかなり頼りきってしまいました。

Unity Cloud Buildの学生ライセンスが切れていたこともあり、GameCIを用いてビルドを行いGitHubPagesへデプロイするというテストプレイ環境の構築を1week開始前から挑戦していました。
参考にさせていただいた記事:GameCI で Unity の CI 環境を GitHub Actions で構築する
しかし、本番運用までは至らず(PUN2を使う場合は別途ビルド設定が必要だった...??)、潔く切り捨てるのではなく半日調査してしまったことも皺寄せとして終盤に影響が出てしまいました。
1週間という短い期間での開発だからこそ、短いスパンで状況を整理して、優先度の確認を行うべきだと改めて感じました。
Glow in the Dark
Unity1Week「ためる」
— kugi (@kugi_masa) 2022年9月19日
大遅刻してしまいましたが、完成しました。
『Glow in the Dark』
ヒカリをためてゴールを目指すゲームです。
プレイはこちらから💁https://t.co/kZfkRH5jcK#unity1week pic.twitter.com/4uKDFKKgmP
お題「ためる」では「Glow in the Dark」というゲームを作りました。
「ためる」でもサウンド制作は妻にお願いしました。
青木ととさん主催の「unity1week online共有会 #9」にも参加し、制作の過程やこだわったポイントについてお話しさせていただきました。
今作はライティングや発光の表現にこだわった作品で、ライトマップとライトプローブのベイクなどにも挑戦しました。 過去の作品「密蜂 ~Cluster Bee~」でもライティングに挑戦したことはあったのですが、 当時は参考動画や記事のパラメータを見様見真似で設定しライトベイクしていました。 今回は少し工夫してベイクできたので学生だった当時と比べて少しは成長したと実感できました。
また当時も共有会に参加していて、今回の資料作成の合間に久しぶりに自分の発表を見ていたのですが、 スライドの作り方が今と違っていたり、まだヒトの姿をしていたりと懐かしかったです。
📣 unity1week online共有会 #1 - YouTube
その他
ランキングライブラリの作成
naichiさんのランキングライブラリを参考に、UIやデータの送信タイミングを指定できるテンプレートライブラリを作成しました。
まだまだ改良の余地ありなので、空いた時間などでIssueを消化していきたいです。
売り子のお手伝い
Unity1Weekというより、Unityゲーム開発者ギルド関連ですが、IGC2022で売り子としてむじさんのお手伝いをしました。
むじさん(@uimss )のお手伝いで売り子してまーす!
— kugi (@kugi_masa) 2022年6月26日
売り子楽しい!!!👩🚀
#IGC2022 pic.twitter.com/HXhUjDND6k
同人イベントの出展側の様子を体験することができ、とても貴重な経験になりました!
NOA's PROJECT
Unity1Weekの「NOA's Project」がきっかけで始まったnattuhanさん、つっちーさんとの Steam版「NOA's PROJECT」の開発は、だいたい月曜日の夜に集まってゆるゆる開発するスタイルで進めました。
Unity1Weekや他のイベントへの参加などで2022年は小休止する期間もありましたが、私はスキルの量産や細々とした実装に着手しました。 前年に続き、ボクセルモデル制作にも挑戦しました。
I've been making item models for our game!!
— kugi (@kugi_masa) 2022年2月3日
Which one do you like?? 👀#noas_project #magicavoxel #voxelart pic.twitter.com/uNwNp5Nm7z
Unity1Weekを含めですが、2022年もチームメンバーのnattuhanさん、つっちーさんにはお世話になりっぱなしでした。 開発以外でも何度か飲みにも行けてよかったです。
2023年ではまず1月15日にある東京ゲームダンジョン2の出展頑張りたいと思います!
ISUCON
2年ぶりにISUCONにも参加しました。
結果としては予選敗退でしたが、会社の同期と一緒に勉強できて楽しかったです。
また、AWSインスタンス上での作業は初めてだったのですが、後述のレイトレ合宿の本番環境実行の予習になったのでよかったです。
レイトレ合宿
2022年は学生の頃からいつかは参加してみたいと思っていた「レイトレ合宿」に参加しました。
詳しくはレポート記事をご参照ください。
レンダラーの実装を通して研究内容のスペクトラルレンダリングや蛍光周りの復習ができました。 実際の合宿でもセミナーや参加者の皆さんの作品などを通してとても刺激を受けました。
2023年も機会があればまた挑戦したいです!
自作キーボード
振り返っていて驚いたのですが、2022年は小さいものも含め4つ自作キーボードを作っていました。
完成じゃー!#自作キーボード#遊舎工房#Quick7 pic.twitter.com/BdQEPdWKLA
— kugi (@kugi_masa) 2022年1月10日
Lily58 Pro完成です🙌
— kugi (@kugi_masa) 2022年4月10日
OLEDでいろいろ試したくなる〜#自作キーボード pic.twitter.com/belcrGfunT
まだあったーーー笑
— kugi (@kugi_masa) 2022年5月21日
RustyKeysを組み立てました! #rusty_keys pic.twitter.com/oVn2FwzlE5
完成〜 pic.twitter.com/PME7aspshJ
— kugi (@kugi_masa) 2022年7月3日
自宅用のキーボードとして使用しているLily58はかなり使い心地がいいです。 スイッチソケット付きなのでいろんなスイッチを試してみたくなります。
(自作ケーブルキットを買ったまま積んでいるので作らなくては...)
kugi日記
上京してきてから始めた日常4コマ漫画の「kugi日記」は74話になりました。
2022年で書いた話は16話で前年と比べるとペースは落ちてしまいましたが、 毎月1話の目標は達成できました!
日常にあった出来事の話なのでどうしても投稿するタイミングと描かれている内容に時差があるのですが、 2023年はできればこの時差を縮めていきたいと思いつつも、 引き続きゆる〜〜く描いていけたらなと思っています。

NaTsu Beats
今年から妻が「NaTsu Beats」というアカウントで楽曲制作を始めました。
私もMV制作などでサポートしました。
妻のnoteで楽曲制作を始め出した頃のことを
当初はちょうどチル系の音楽にハマり出した頃でもあり、
と書いているのですが、これはノアプロのDiscordで作業中にnattuhanさんがNujabesやチルいBGM集を流していたことで私がどハマりして、 自宅でも流していたことが影響しています。
そんな中、前述の通り妻は「Fxxxin Fasion Club」でサウンドを担当することになったので、 人生の流れはまわりまわって繋がっているんだな〜と振り返っていて感じました。
クライミング
2022年後半はあまりいけませんでしたが、退勤後に同期と登りにもいきました。
#退勤クライム でその様子がのぞけます。
2023年の目標
2023年の目標としては以下を挙げたいと思います。
- グラフィック技術の習得と深堀
- NaTsu Beatsのサポート
- 登りに行く頻度を上げる
2022年12月ごろから本業の方でもグラフィックス周りのことをすることになりました。 2023年では技術の習得とさらに知見の深掘りに重点を置いて取り組んでいきたいです。
また妻は2023年でNaTsu Beatsでの活動の幅をさらに広げたいそうなので、私もしっかりサポートしていきたいです。
クライミングに関しても目標を掲げました。 最近本当に運動不足で筋力がどんどん落ちているので、心身ともに健康を維持したいです。
「何事にも挑戦」、「バランスの良いインプットとアウトプット」は人生を通しての目標なので引き続き頑張っていきたいと思います!
まとめ
2021→2022での振り返りができなかったので久しぶりの振り返りになりました。
久しぶりに2020年振り返りも見返していたのですが、 こうして記録に残しているといろいろ思い出せるので良いですね。 実際に書き起こしてみると、2022年もいろんなことに挑戦できた1年でした。
2023年も頑張っていきたいと思います! それでは!
UnityのTimelineを使ってMV製作した話
はじめに
こちらの記事はUnityゲーム開発者ギルド Advent Calendar 2022の11日目の記事です。
今回はUnityのTimelineを用いてMV制作を行った話について書こうと思います。
NaTsu Beats
今年の1月ごろから妻が趣味で楽曲制作を始めました。
是非チャンネル登録をお願いします!!
制作を始めたきっかけについては妻のnoteをご覧ください。
ビートメイキングを始めた話|NaTsu Beats|note
妻はイラストを描くことも好きなので、イメージイラストやちょっとしたアニメーションも作成してYouTubeにアップロードしています。
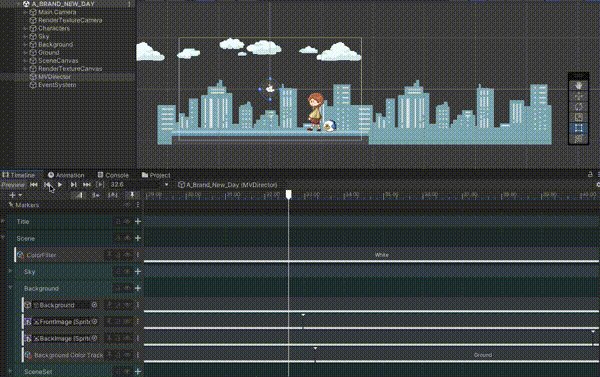
私はMV制作のお手伝いをしていて、 先日公開された "A Brand New Day!" という楽曲ではUnityのTimelineを用いて作成しました。
TimelineでのMV制作
MV制作をTimelineでしよう!となった理由は単純にTimelineの勉強がしたかったからです笑
バージョンは以下のものを使用しました。
- Unity:
2021.3.3f1
基本的に絵素材は妻が作成し、実装を私が担当しました。
動画の出力にはUnity Recorderを使用しました。
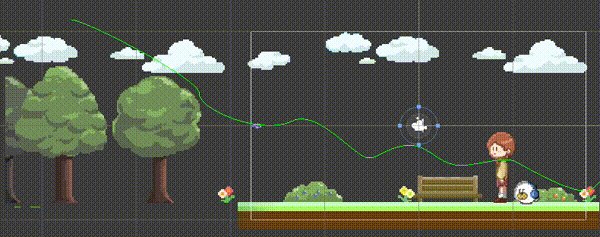
全体の流れ
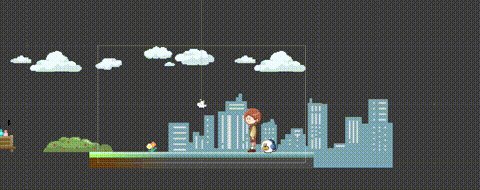
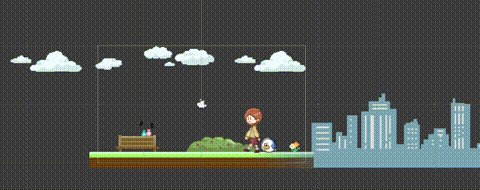
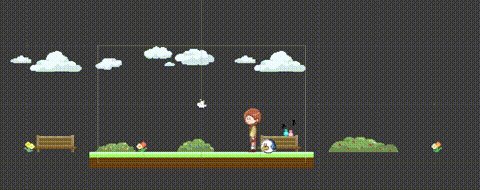
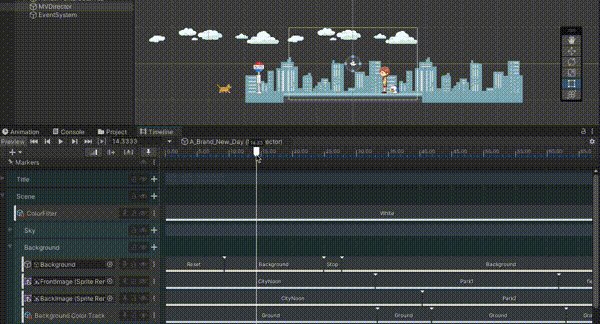
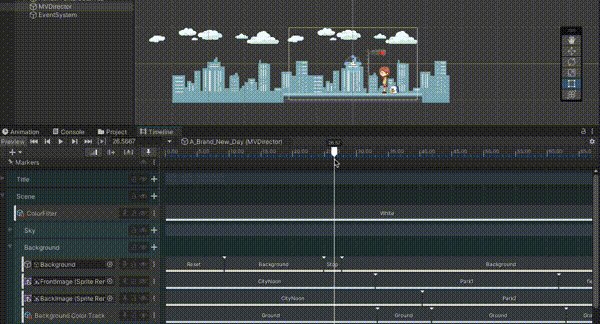
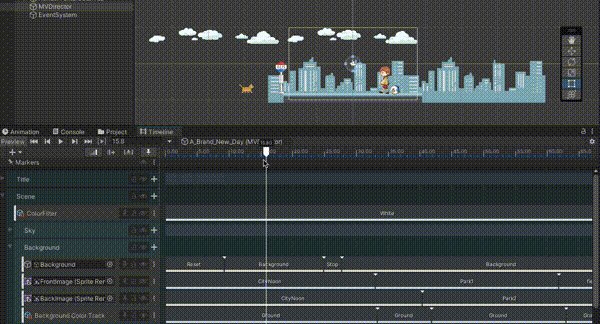
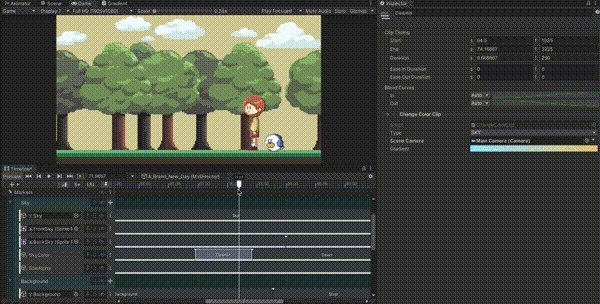
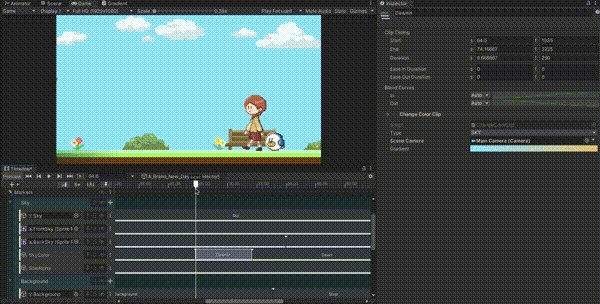
MVの流れとしては、NA-CHANとアザ...セイウチのCHILL-BALLが1日かけて街や公園、森を巡るものになっています。

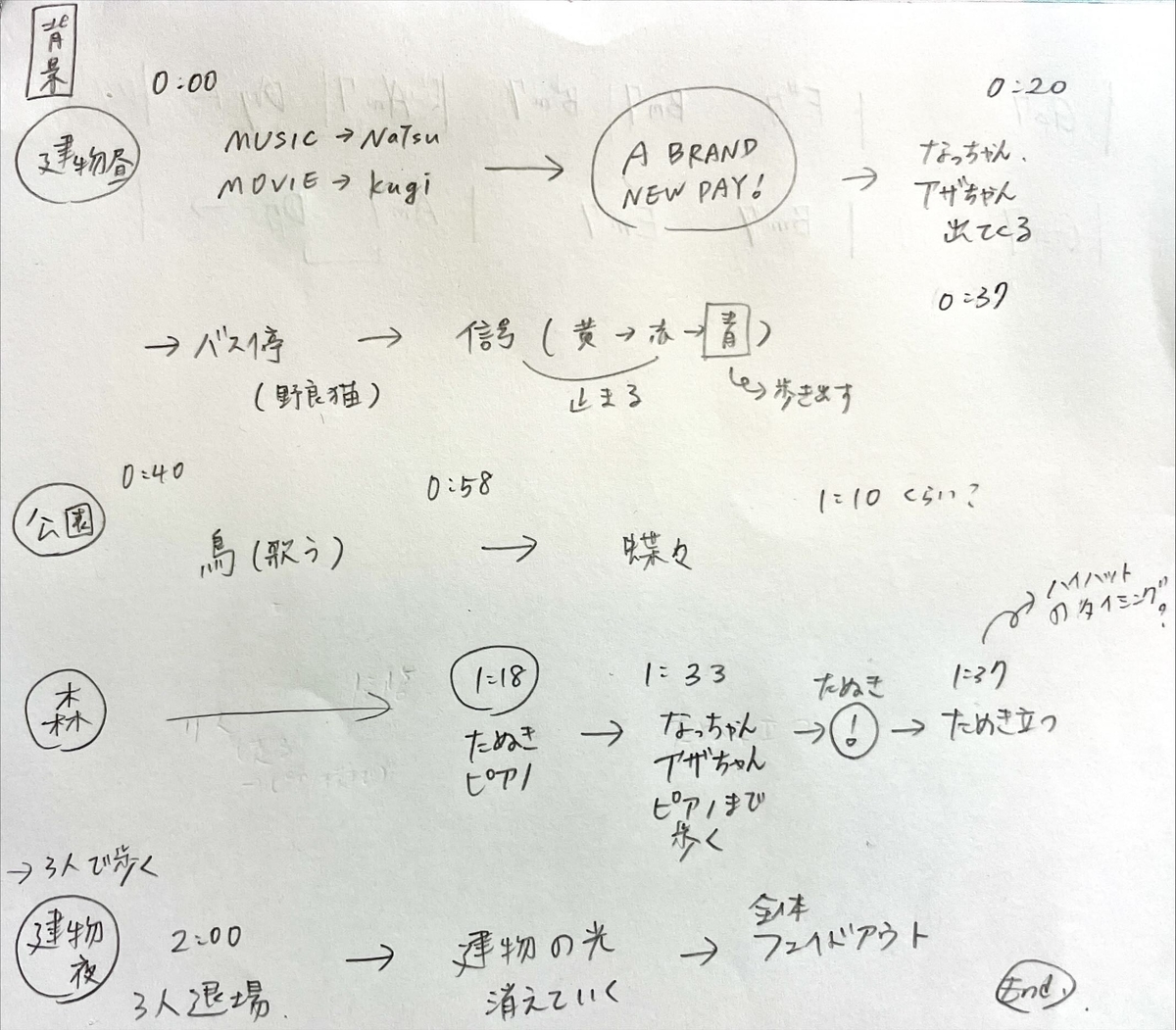
曲は既に出来上がった状態でのMV制作だったため、 どのタイミングで何を出すかといった指示メモを書いてもらいました。

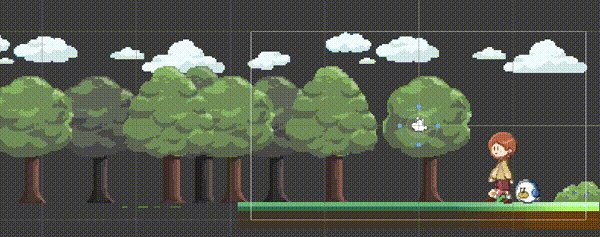
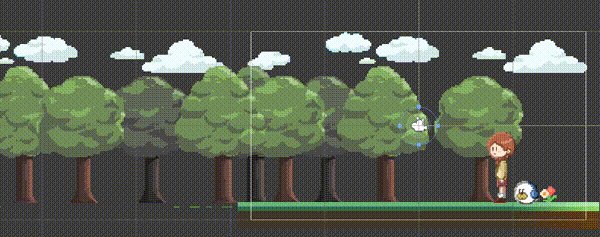
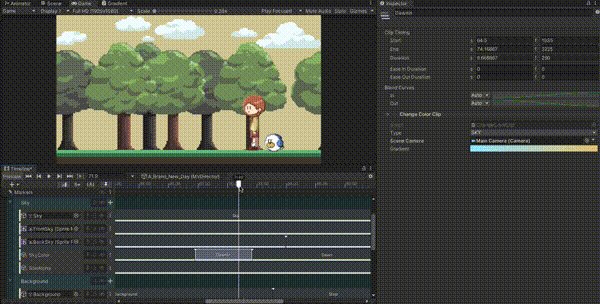
場面の転換
今回場面としては大きく分けて4つありました。

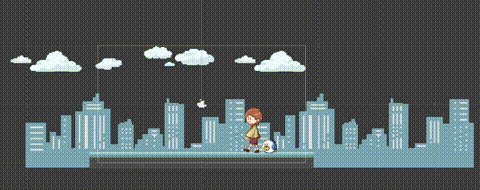
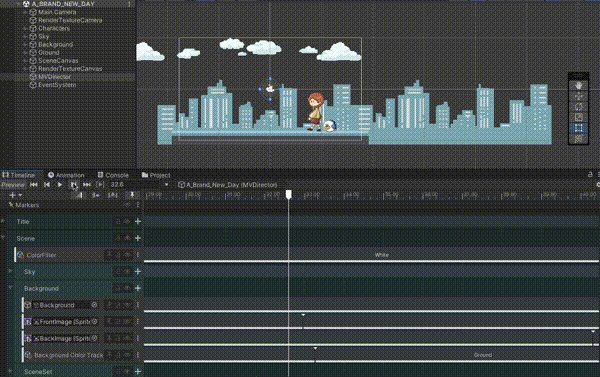
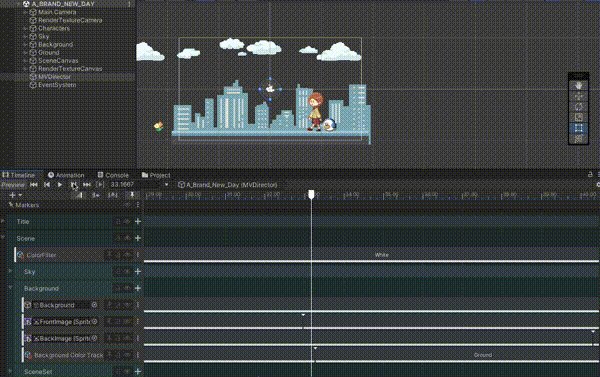
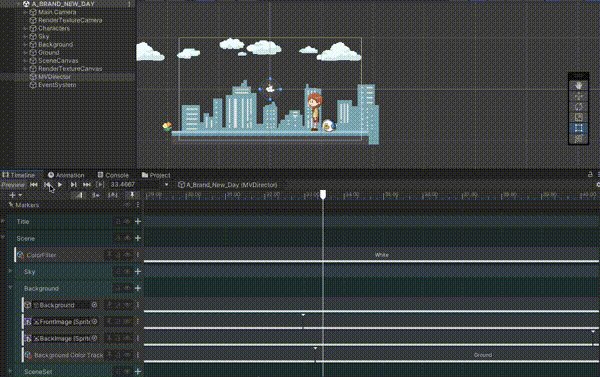
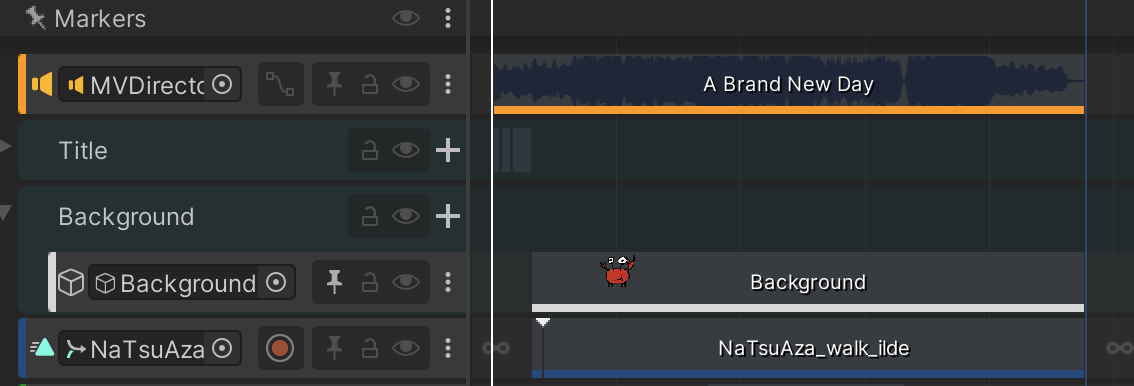
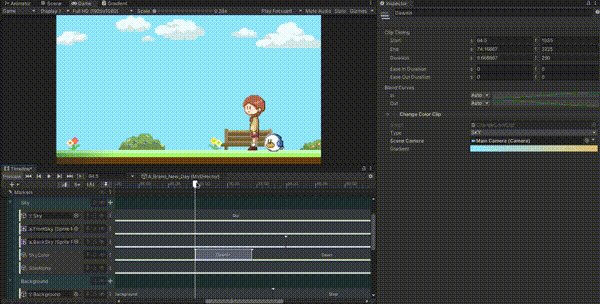
NA-CHANとCHILL-BALLが歩くアニメーションを再生しながら、 背景スクロールで場面転換を表現しました。
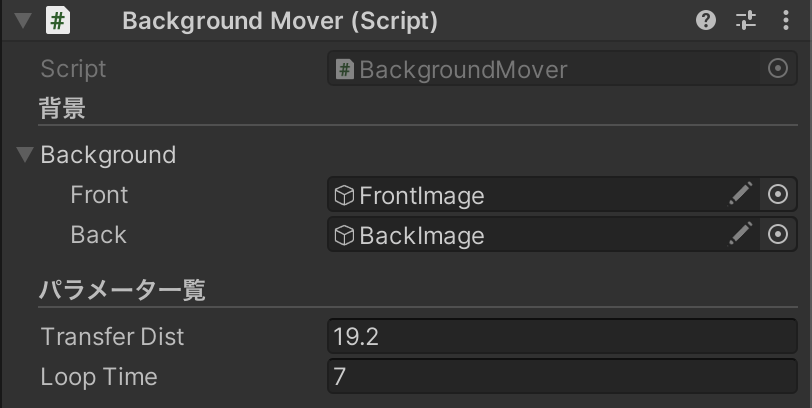
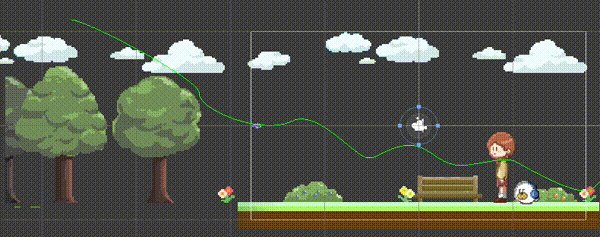
背景スクロールについて
背景用のSpriteRendererを持ったGameObjectを2つ用意して、
スクロールさせつつ、前後を入れ替えることで実装しています。


スクロール処理はBackgroundMoverが処理しています。
LoopTimeで指定した時間でTransferDistだけ進み、後方の位置へ戻ります。
ロケット鉛筆の要領ですね!

背景スクロール用のTimeline拡張
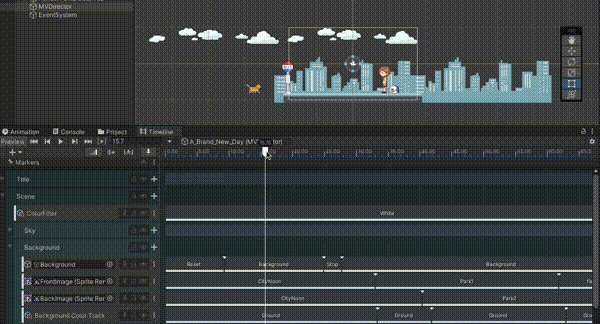
Timelineウィンドウでシークバーをスクラブした場合にも再生中と同様に背景スクロールさせたかったため、拡張機能を実装しました。
今回のMV制作では曲の進行に合わせて場面を切り替えたり、スクロールを止める場面があったため、各クリップでの細かいタイミング調整が必要でした。 スクラブでの確認ができないと編集を行うたびに先頭から再生することになるので地獄を見るところでした…

こちらの記事を参考に以下のTimeline拡張を行いました。
- BackgroundTimelineTrack:
BackgroundMoverをバインドする背景スクロール用の拡張トラック - BackgroundTimelineClip: スクロールの状態を設定する拡張クリップ
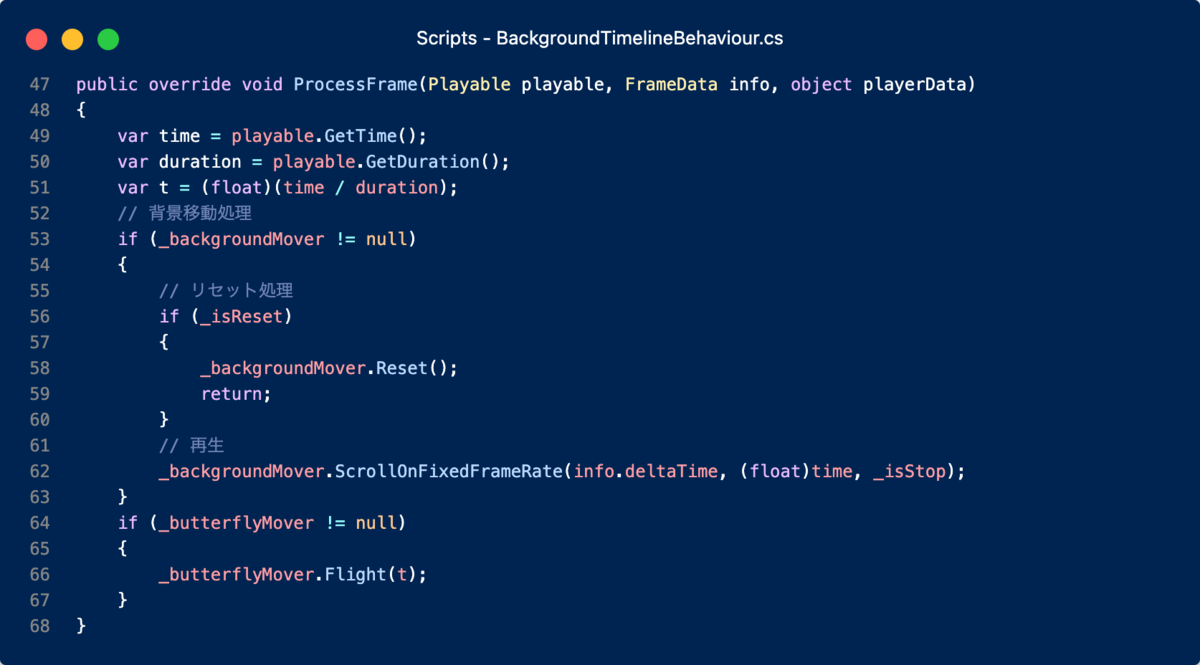
- BackgroundTimelineBehaviour:
BackgroundMoverのスクロール処理を呼び出すPlayableBehaviour派生クラス
ドキュメントによると
PlayableBehaviourのProcessFrame()はPlayableGraphのProcessFrameフェーズで実行されるメソッド
のようです。
参照:Unity - Scripting API: Playables.PlayableBehaviour.ProcessFrame
これは再生時だけでなく、Timelineを再生していないEditorモードでも実行されるとのことでした。つまり、シークバーをスクラブする際にも実行されるようです。
参照:How to get Playable.GetTime() when not in play mode ? - Unity Forum

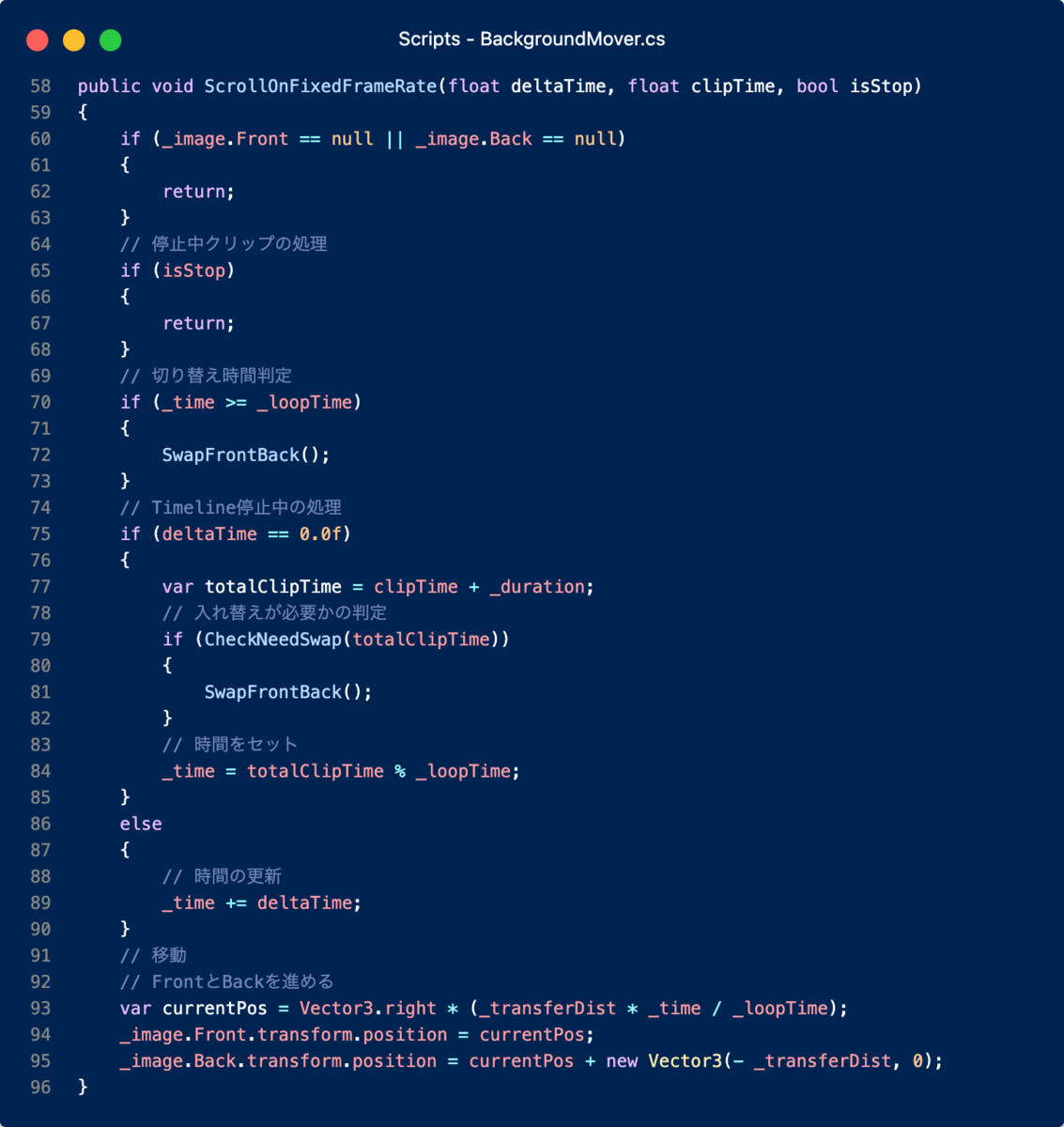
BackgroundTimelineBehaviourではProcessFrame()内で背景スクロールの処理であるBackgroundMover.ScrollOnFixedFrameRate()を実行しています。

BackgroundMover.ScrollOnFixedFrameRate()
信号の場面などで背景スクロールを停止している部分ではIsStopフラグがtrueになったクリップを割り当てています。

Timeline再生時のスクロール
Timeline再生中はMonoBehaviourのUpdate()で呼び出すときのように、FrameData.deltaTimeを元にスクロール位置を計算しています。
Timeline停止時のスクロール
Editor上でスクラブをするようなTimelineが再生されていない状態ではFrameData.deltaTimeが0.0fになるため、そのままFrameData.deltaTimeは使用できませんでした。
Timeline停止中はProcessFrame()内で取得したクリップにおける再生位置(フレーム)を元にスクロール位置を計算しています。
また、BackgroundTimelineClipに現在のクリップまでにスクロールさせた分の経過時間(フレーム)を持たせることで、
スクロール停止クリップを挟んだ場合にも対応させています。

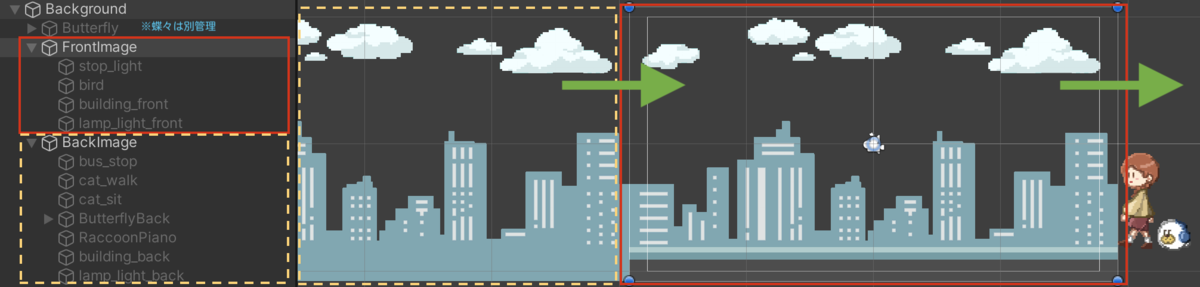
背景スプライトの切り替え
スクラブで背景がスクロールできるようになったので、 次は各場面でスプライトを切り替えるための拡張を作成しました。
- BackgroundSceneTrack:
SpriteRenderをバインドするスプライト切り替え用の拡張トラック - BackgroundSceneClip:切り替えるスプライトを指定する拡張クリップ
- BackgroundSceneBehaviour:バインドした
SpriteRenderにクリップで指定したスプライトを割り当てるPlayableBehaviour派生クラス

FrontとBack用のBackgroundSceneTrackを用意し、BackgroundSceneClipで指定したスプライトを各SpriteRendererに割り当てています。
FrontとBackの境目が画面に映らないようにフレーム送りでの細かい調整を行なったため、スクロール拡張がかなり役立ちました。

また制作序盤ではMarkerを使って通知を送ってシーンの切り替えを行おうとしていました。 しかし、スクラブなどを考慮するとトラックにしてしまった方が良いと思い、最終的には拡張トラックを作成しました。
今回は使用しませんでしたが、SceneSetNotificationはその名残です。
マーカー実装時には以下を参考にしました。
- [Unity] 分かった気になる! Timeline Signals / Timeline Signals Tutorial - Speaker Deck by 青木とと(lycoris102)さん
- カスタム Timeline Marker の作成方法 | Unity Blog

地面のつながりを表現するシェーダー
地面の表現としては上段・中段・下段用のスプライトを用意し、スクロールさせずにシェーダーで実装しました。
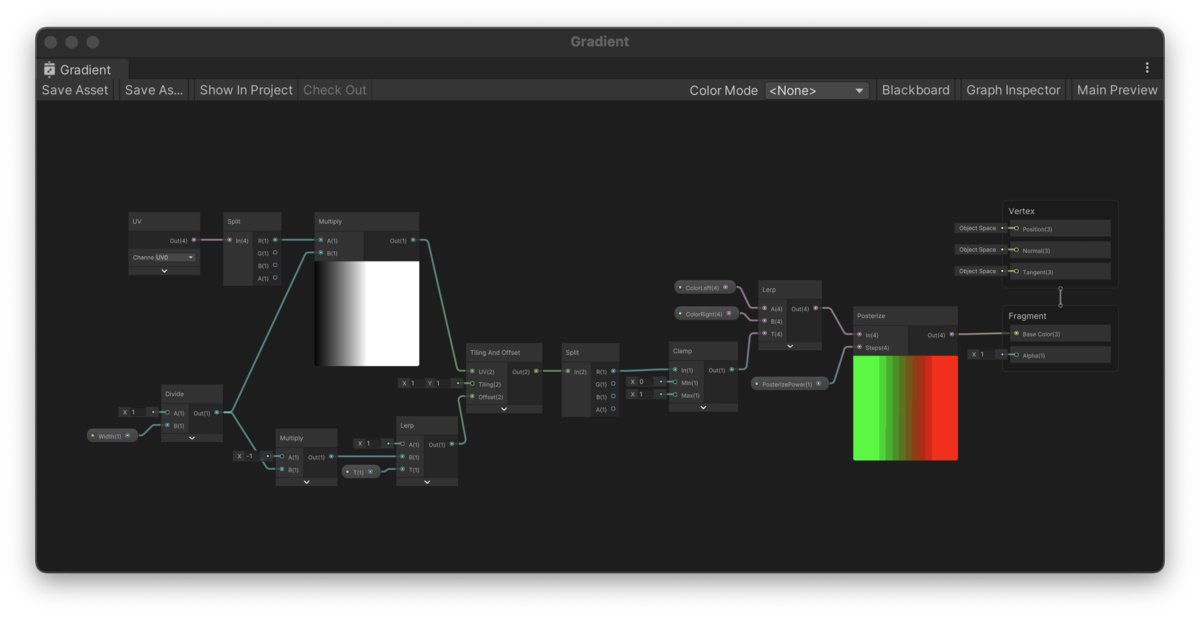
素材がドット絵風なテイストだったので、2色のグラデーションに対してポスタライズ処理を使ったシェーダーをShaderGraphで作成しました。


Gradient.shadergraph
パラメーターは以下の通りです。
- ColorRight:右端の色
- ColorLeft:左端の色
- T:ポスタライズ処理領域の中心 [0→1]
- Width:ポスタライズ処理領域の幅
- PosterizePower:ポスタライズ処理の度合い
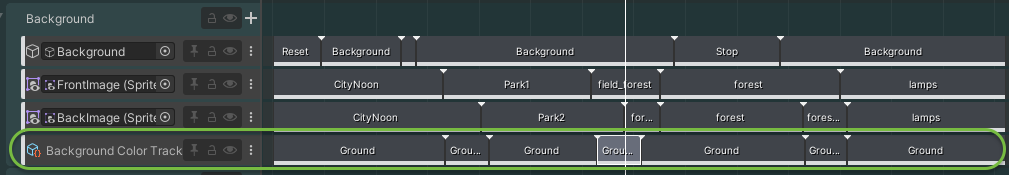
このシェーダーを各スプライトに割り当て、背景スクロールに合わせてTを変化させるトラックを作成しました。


- GroundColor:上中下段のマテリアルに対して色情報をセットするクラス
- BackgroundColorTrack:
GroundColorClipとChangeColorClip(後述)用の拡張トラック - GroundColorClip:地面用のスプライトにセットする色の指定や
Tを変化させる拡張クリップ - BackgroundColorBehaviour:地面の色の変更処理や空フィルターの色を変更する(後述)ための
PlayableBehaviour派生クラス
GroundColorClipで指定する色情報はGradientとして持たせていますが、内部的にはGradient.Evaluate()で取得した左端(time = 0)と右端(time = 1)の色のみを使用しています。
Tの変化に関してはBackgroundColorBehaviour.ProcessFrame内で以下のように計算してそのまま渡すことができました。


曲のリズムに合わせたキャラクター、小物の動き
MVなので途中に出てくるキャラクターや小物の動きを曲に合わせる点についてもこだわりました。 是非キャラクターたちの動きにも注目してみてください!

時間変化に合わせた空と色調補正について
ここでは1日の時間に合わせて情景の変化をさせるために、 空の色や色調補正をかけるための拡張クリップを作成しました。
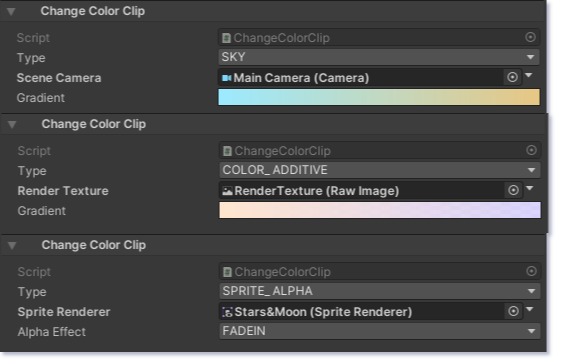
- ChangeColorClip:
Typeに応じて空の色変化や色調補正を行う拡張クリップ
TypeとしてはSKY、COLOR_ADDITIVE、SPRITE_ALPHAの3種類作成しました。

空の表現について
空については時間変化に応じて
カメラのbackgroundColorプロパティを変更しグラデーションさせています。

地面シェーダーで使用したクリップ長を1としたときのクリップ位置tもここでも使用しました。
クリップの再生に合わせてグラデーションさせるために、
ChangeColorClipで設定されたGradientに対してGradient.Evaluate()でColorを取得する際のtとして渡しています。
色調補正について
ある程度MVの流れができ、最終的に色調補正をかけたくなりました。
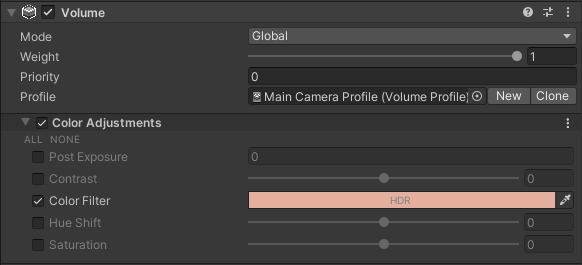
はじめはURPのPost-processingに含まれるColorAdjustmentsを使用しようと思い、設定を進めていました。

しかし、ポストプロセス(Post-processing)の名前の通り、背景色が描画された後でしか適用できず、背景色を色調補正から除外することはできませんでした。

せっかく設定した空の色が変わってしまう
空(背景)の色については先程のグラデーション機能で色を決めているため、
「空(背景色)以外の描画結果に対して、Timeline経由で色調補正をかける」
がここで目指すべきゴールでした。
ただ、全てのスプライトを拡張トラックなどで指定して調整するのは途方もない作業かつ、スプライトが増えた場合への拡張性がありません。
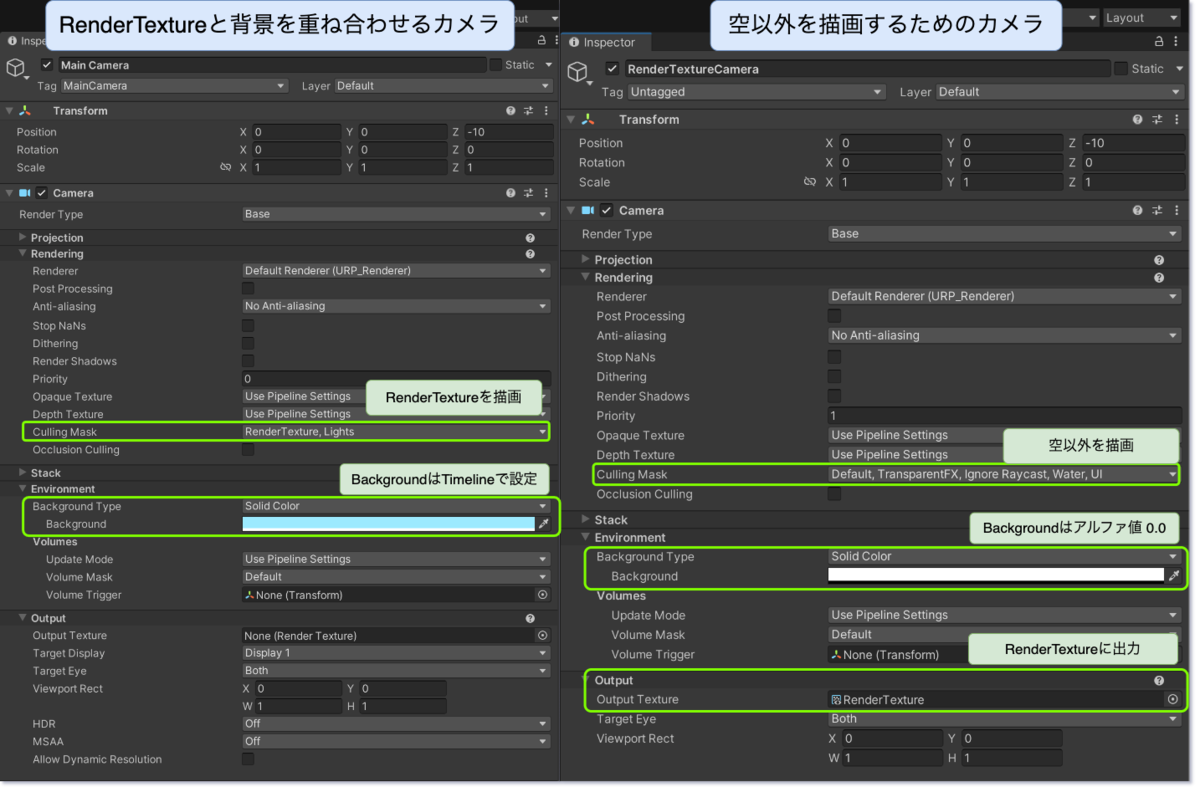
最終的にRenderTextureを使った方法を採用することにしました。

スプライトの描画結果をRenderTextureに出力するRenderTextureCameraを用意し、MainCameraで出力されたRenderTextureと背景色を描画します。

色調補正ではChangeColorClipのType.COLOR_ADDITVEを使用して時間変化に合わせて、クリップで指定されたグラデーションを用いてRawImageのcolorプロパティにセットしています。
まとめ
MVを作る上でこうしたい!という表現がたくさん出てきてそれに合わせる形でいろんな機能拡張に挑戦しました。

初めてのTimeline拡張で冗長なことをしている部分も多々あったとは思いますが、 最終的に満足のいくMVを公開することができました。
また、かなり参考にさせていただいたTimeline拡張の記事を執筆されている凹みさんも先日Unityを用いてムービー作成をされた際の記事を公開されています。 (Happy Wedding!!🎉)
"A Brand New Day"のMV作成後、そこまで動きの多くないMV(Good Old Times / relaxing lofi beat - YouTube)をAffter Effectsで作ってみました。 他の方法でのMV作成も試してみて、凹みさんも書かれているように、サクッと簡単な動画を作るのであれば動画編集ソフトがやはり使いやすいなと感じました。
ただ、無い機能を自分で拡張して作ること自体は学びが多く、 いろんな小さな課題に対して解決策を考えていく過程はとても楽しい時間でした! チャレンジした分だけ得られるものはあったと感じています。
今回は"A Brand New Day"のMVのためのTimeline拡張の話だったので、限定的なものも多いかとは思いますが、 この記事がまたTimeline拡張へ挑戦する方の一助となれば幸いです。
それでは!
レイトレ合宿8参加レポート
はじめに
9月2日(金)から9月4日(日)に沖縄本島で開催されたレイトレ合宿8に参加してきました! 今回はレイトレ合宿までの準備と当日の振り返り記事になります。
レイトレ合宿に参加するまで
今回の目標
まずは参加が決まってから今回の目標を決めました。
- Ray Tracing in One Weekendシリーズをベースに進める
- 蛍光現象のレンダリング
学生の頃 Ray Tracing in One Weekendでレイトレ入門したため、 今回は残りの2部作をベースに進めました。
"Ray Tracing in One Weekend"(1週間レイトレ)をやってみた - kugi's notebook
またアドベントカレンダーで書いた蛍光現象を実際にレンダリングするところも目標としました。
制作の過程
制作までの記録をメモ書き程度ですがNotionに残して進捗管理していました。


sprinkle-relative-0fd.notion.site (sppがppsになっていて恥ずかしい...)
レイトレ合宿のポータルページには提出までの残り時間が表示されているのですが、 自分の記録にも記載してモチベーション維持に役立てました。
締め切り駆動開発...!!


レイトレ合宿
私は2日目の9月3日(土)から参加しました。 開催日前日ごろから台風が沖縄に接近していて当日飛行機が飛ぶかわからない状況でしたが、無事現地に到着することができました。 あいにくの天気ではありましたが、沖縄の料理や泊まったホテルは素晴らしかったです!
合宿では「本選」の他に「全日本レイトレ選手権 デノイズ部門」や「セミナー」が開催されました。
私は本選に参加し、セミナーでは自己紹介LTを行いました。
本選
本戦では
フレームレートは10fpsから60fps、長さは3秒以上10秒以下のアニメーションを10分以内にレンダリングする
というレギュレーションのもと提出した作品をAWSのインスタンス上で実行し、参加者全員で互いの作品を10点満点で評価します。
私はFluorSwitchという作品を提出しました。結果としては79ptで16人中13位でした。
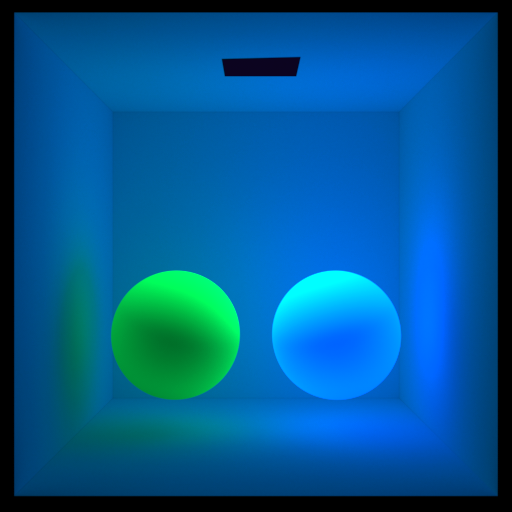
今回提出した作品です!
— kugi (@kugi_masa) 2022年9月4日
目標だった蛍光現象は出せたけどノイズが多めになってしまったので来年はデノイズ頑張る!!!💪#レイトレ合宿 pic.twitter.com/F0Vs0oJFa7
蛍光塗料が塗られたボールが転がり、左の壁にあるスイッチを押すことで照明がUVライトに変わり、蛍光現象により緑色に発光するという作品です。
蛍光の表現にはアドカレでも記載したYamamotoらのモデルを用いました。
10分の制限時間の中でどうリソースを使うか試行錯誤して、前半はRGBレンダリング、後半はスペクトラルレンダリングに分けたり、sppを調整したりしましたが、 やはりノイズの残る結果となってしまいました。
ただ、当初立てていた目標は概ね達成することができました。 他の参加者の作品ではOptiXやOIDNを用いてデノイズされていたので、次回はデノイズにも挑戦したいです!

まとめ
今回はレイトレ合宿8について振り返りました。
学びの多い合宿でレイトレをされている方との繋がりができました! 運営の皆さん、参加者の皆さんありがとうございました!
そして何より、自作のレンダラー制作に挑戦できて本当に良かったです。 これからも継続して勉強していきたいと思います!
蛍光現象のレンダリング
はじめに
こちらの記事は レイトレ合宿8アドベントカレンダー8週目の記事です。
今回は蛍光現象とそのレンダリング手法について書きたいと思います。
蛍光現象
みなさんは蛍光現象をご存知でしょうか? 遊園地の入場チェックで手にスタンプをされたことのある方やブラックライトで照らすことで浮かび上がるアートなどを見たことがある方もいらっしゃるかもしれません。
蛍光現象とは、蛍光分子がある特定の波長の光を吸収して、その吸収したエネルギーによって別の波長の光を放出する現象のことです。
例えばこちらのTRICKマーカーの水性インクにも蛍光分子が含まれています。

それぞれのインクの蛍光分子が、UV LEDの光(紫外線)を吸収して、赤、緑、青と異なる波長の光を放ちます。


ブラックライトを照射すると文字が浮かび上がってくる
蛍光分子にはこのように、吸収する光の波長領域を表す励起スペクトル(Excitaion Spectrum)と放出する光の波長領域を表す蛍光スペクトル(Emission Spectrum)を持ちます。

グラフは蛍光顕微鏡などで用いられる蛍光色素であるAlexa Fluor®抗体の蛍光特性です。
蛍光スペクトルビューアーを使うと選択した蛍光色素の励起スペクトル、蛍光スペクトルを確認でき、励起光を指定して蛍光現象のシミュレーションをグラフ上で行うことができるのでおすすめです。
蛍光現象のさらに詳しい説明は下記を参照してください。
蛍光の基本原理 | Thermo Fisher Scientific - JP
その他の蛍光の例
実は蛍光現象は身近なところにも応用されています。 紫外線を吸収して青白い光を発光させてより服の白さを目立たせるため、洗剤などに使われているようです。
また、医学の分野では蛍光色素で細胞を染色して観察する蛍光顕微鏡なども使われています。
蛍光現象と蓄光の違い
蛍光現象と似たものとして、蓄光があります。
フォトルミネセンス(Photoluminescence)という括りでは、蓄光も光を吸収し、そのエネルギーによって光を再放出する過程です。 蓄光の場合は発光の寿命が長く、物質への光照射をやめてからも発光し続けます。
詳しい違いとしては光を吸収した蛍光分子の励起状態が異なるようです。

Wikipedia より引用
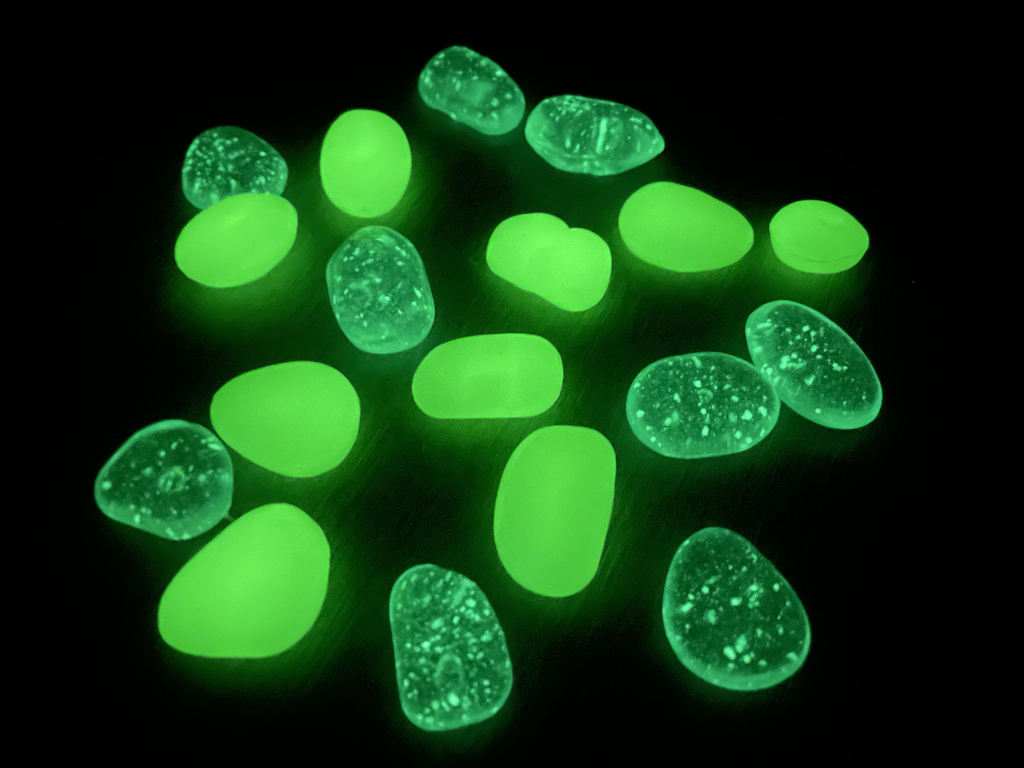
ちょうど先日立ち寄った100円ショップに蓄光材質のものが売っていたので買ってみました。



冒頭のTRICKマーカーによる蛍光の場合は暗所でUV LEDライトを用いて照らしていましたが、今回の場合は何も照らしていない状態で発光し続けています。
また、iPhoneのLEDライトで照らした場合とUV LEDライトで照らした場合で比較してみたところUV LEDの方が明るく発光しました。 購入した蓄光素材の詳細な励起特性についてはわかりませんが、より短波長領域の光を吸収するようでした。
蛍光現象の2つの特性
蛍光現象には以下の2つの特性があります。
- 出射スペクトルと蛍光スペクトルの関係
- ストークスの法則
出射スペクトルと蛍光スペクトルの関係
出射スペクトルは蛍光として放出される光の各波長での強度を表したものです。
また、蛍光分子が蛍光特性として持つ蛍光スペクトルは励起スペクトルにおけるピークでの波長を励起光(吸収する光)とした時の出射スペクトルです。下図の場合、励起光1がピークでの励起光になります。

図のように、異なる波長の励起光が蛍光分子に与えられたとしても、放出される出射スペクトルは蛍光スペクトルの相似形になるという特性があります。
ストークスの法則

ストークスの法則は蛍光として放出される光のエネルギーは、吸収されるエネルギーよりも低く、励起光の波長より長波長領域の光になるという法則です。
図の蛍光分子の場合、紫外線(UV LEDライトの光)を吸収して、可視光領域の光が放出されます。UV LEDライトで照らしてヒトの目によって観測できるようになるのはこのためです。
蛍光現象のレンダリング
さて、前置きが長くなってしまいましたが、 ここからは蛍光現象のレンダリング手法について紹介します。
スペクトラルレンダリング
特性からもわかるように、蛍光現象は光の波長に依存した光学現象です。波長依存性の高い光学現象をレンダリングするためには、一般的なRGBレンダリングではなく、波長ごとの値を考慮したスペクトラルレンダリングが必要です。

RGBレンダリングではあらかじめ現実の光のスペクトルを等色関数を用いてRGBに変換し、そのRGBを用いて照明計算を行います。 それに対し、スペクトラルレンダリングでは光のスペクトルからサンプリングされた値を用いて照明計算を行った結果をRGBに変換するため、物理的に正しい光のシミュレーションを行うことができます。
スペクトラルレンダリングについては、shockerさんのページやPenguinさんのレイトレアドベントカレンダー2021の記事がとても参考になります。
スペクトラルレンダリング - Computer Graphics - memoRANDOM
多重重点的サンプリングを用いた手法
Yamamotoらの手法では、蛍光現象の2つの特性に基づいて、スペクトル強度の励起光に対する蛍光のスペクトル強度
を以下のようにモデル化しています。
: 励起光のスペクトル強度
: 蛍光のスペクトル強度
: 励起スペクトル
: 蛍光スペクトル
: 励起に関する係数
: 蛍光の強度を表す係数(
と設定)
における積分をモンテカルロ積分を用いて、以下のように計算します。
: 波長
がサンプリングされる確率
また、波長をサンプリングする際、光源と蛍光分子の特性に基づいて波長を確率的にサンプリングしています。
: 蛍光分子の蛍光スペクトルを考慮したPDF(確率密度関数)
: 各波長における蛍光スペクトルの値の総和
: 蛍光分子を含有した物体の面積とを
考慮した重み
光源のスペクトルを考慮したPDF についても
同様に計算します。
そして最終的に、蛍光スペクトルに対する重みと光源に対する重み
で重み付けしたPDF
を用いて波長を多重重点的サンプリング(Multiple Importance Sampling)します。

レンダリングの際にはPPPM(Probablistic Progressive Photon Mapping)を用いてレンダリングパス毎にフォトン、レイに割り当てる波長をサンプリングしています。
BBRRDFを用いた手法
Alisaらは蛍光と非蛍光の反射を表現するために、物質中に含まれる蛍光分子の含有率を考慮したBBRRDF(Bispectral Bidirectional Reflection and Reradiation Distribution Function)をモデル化しています。
BRDF(双方向反射率分布関数)に対して、Bispectral と Reradiation が追加されているように、位置と方向に加えて、入射時(吸収される光)の波長と出射時(蛍光として放出される光)の波長に依存した関数です。
: 励起スペクトル
: 蛍光スペクトル
: 反射率スペクトル(非蛍光成分)
: 蛍光分子の吸収するエネルギーに対して放出するエネルギーの比率
: 非蛍光成分において入射波長
と出射波長
を切り替えるデルタ関数
: 蛍光BBRRDF
: 非蛍光BBRDF
これらを合わせて、BBRRDFは以下のように表現されます。
,
を引数に持つように、入射と出射の方向の観点では相互作用を起こしそうですが、蛍光現象おいてはストークスの法則があるため、一般的に放出された蛍光による相互作用(二次蛍光)は起こりません。
は
]の値をとり、
の場合は非蛍光の完全拡散反射BRDFになります。
波長のサンプリングとしては、以下の2ステップで行っています。
- 蛍光現象が発生するかをサンプリングする
- 新しい波長をサンプリングする
まず蛍光現象が発生するかについては、光源パスで発生する確率とカメラパスで発生する確率
によって決定します。
これらの確率は光源パス、カメラパスで反射された(蛍光現象によるエネルギーも含む)エネルギーに対する、蛍光として反射されたエネルギーの割合です。
の場合は光源から照らされて吸収される入射波長
、
の場合は蛍光現象によって放出される出射波長
が与えられます。また、
の分母の第1項の蛍光スペクトルの積分は
として省略されています。
蛍光現象が発生したと決定した場合は、使用した確率に応じて波長をサンプリングする際に用いるPDFが変わります。
- 光源パス(
): 蛍光スペクトル
をPDFとする
- カメラパス(
): 励起スペクトル
をPDFとする
光源パスの場合は、光源 => 光の吸収 => 励起状態 => 光の放出 => カメラ
また、カメラパスの場合はその逆順の過程を経ることに注意が必要です。


左図は蛍光物質の球がUVライトによって照らされたシーンです。
右図において、横軸は左端を0、右端を1として吸収したエネルギーに対して放出したエネルギーの比率を表し、縦軸は上段から
を表しています。
まとめ
今回は蛍光現象とそのレンダリング手法について紹介しました。 暗闇で仄かに輝く蛍光や燐光かっこいいですよね!
冒頭で紹介した蛍光スペクトラルビューアーは蛍光色素のスペクトルデータを出力したり、グラフを画像として書き出すことも可能です。 ポチポチしているだけでも割と楽しいので気になった方は是非遊んでみてください!
本来は蛍光物質のボリュームレンダリングについても紹介したかったのですが、間に合いそうになかったので今回はここまでにしたいと思います...。
それでは!
参考文献
- 蛍光の基本原理 | Thermo Fisher Scientific - JP
- 蛍光 - Wikipedia
- スペクトラルレンダリング - Computer Graphics - memoRANDOM
- スペクトルレンダリング - Qiita
- Wataru Yamamoto, Bisser Raytchev, Toru Tamaki, and Kazufumi Kaneda. 2018. Spectral rendering of fluorescence using importance sampling. In SIGGRAPH Asia 2018 Posters (SA '18).
- Jung Alisa, Hanika Johannes, Marschner Steve, and Dachsbacher Carsten. 2018. A Simple Diffuse Fluorescent BBRRDF Model. Workshop on Material Appearance Modeling 2018.
ISUCON12予選 振り返り
はじめに
7月23日(土)に開催されたISUCON12 予選に参加してきました!
今回はその振り返り記事になります。
0次予選
1回目は気づいたら埋まっており、 2回目はなんとかGitHub連携、Discord連携まで行けたものの、 チーム名を決めておらず、一瞬手が止まってしまい敗退。 そして3回目は寝過ごしてしまい、3回あった予選の参加申し込みは全敗...
ISUCON12 予選参加応募にお申し込みいただいた皆さん、ありがとうございました!🚀
— ISUCON公式 (@isucon_official) 2022年6月11日
各回の申し込み状況を確認したところ
・第一期 220枠 2:44
・第二期 215枠 1:10
・第三期 215枠 18:52
となり、一般応募650枠が22分48秒で埋まりました。参加者の皆さんにはDiscordにて連絡をいたします。 #isucon
追加募集枠で滑り込み、なんとか0次予選は突破しました...。
事前準備
私は今年で2回目の参加で、社会人としては初参戦でした。 メンバーは会社の同期のkoikoiくんとmtsgiくんを誘いました。
ふたりともISUCONは初参加だったので、私が参加したISUCON10での記憶や過去問、資料などを共有して、matsuuさんの公開されているISUCON11予選のAMIを用いて練習会を開きました。
my.cnfを用意してMySQLのslow query logを吐き出す方法などを学びました。
[mysqld] slow_query_log = 1 # ログファイルに吐き出す設定 slow_query_log_file = /var/log/mysql/slow.log # # テーブル(mysql.slow_log)に吐き出す設定 log_output = FILE long_query_time = 0.1 log_queries_not_using_indexes = 1
本番でも使用したmy.cnf
予選当日の様子
使用言語は3人とも使ったことのあるPythonを選びました。
事前に一度3人で練習していたので、午前中のうちに環境構築を終え、 お昼を食べて本格的にログの解析や改善できる部分を探しに行きました。
mtsgiくんがdeploy.shを用意してくれてめちゃくちゃ助かりました!
情報の共有
練習会ではNotionを使って情報共有をしていたため、 競技中も気付きメモを用意して、解析結果などを共有しました。

行った改善
解析結果をもとに、koikoiくんとmtsgiくんはindexを追加できそうなところがないかを調べ、 私はキャッシュできそうなところがないかを見ていきました。
visit_historyにindexが追加できそうだったので以下を追加してくれました。
alter table visit_history add index tenant_competition_created_at_idx (tenant_id,competition_id,created_at);
データのキャッシュについては、絶大な効果があったわけではありませんが、
個々のtenant DBへ接続してデータを取得するconnect_to_tenant_db()が各APIの処理内で呼ばれていたので、
初期データについてはあらかじめキャッシュし、テナント追加毎にリストにもデータを追加するように修正しました。
(5c74983)
まとめ
結果としては最終スコア 2000 点で、初期状態のGO実装のスコアを超えることができませんでした...。 ただ、小さな改善や予選会までの練習でログの解析についても学ぶことができたので次回に活かしていきたいです。


やりたかったこととして、
- 一意IDの割り振りテーブルの改善
- サーバーの分散(DBとアプリケーション)
- nginxのログ活用
などたくさんありますが、同期と一緒に良い経験を積むことができました。 来年もこのチームで参加して、さらに高得点を目指したいと思います!

