Marp CLIでHTMLタグを使えるようにする
はじめに
MarpはMarkdown形式でスライドを作成できるアプリです。 今までアプリケーション版を使用していましたが、CLI版があるということでCLI版を使ってみることにしました。
Marp CLI をインストール
インストールの手順は上記のgithubページに示されています。
自分はnpmを使ってグローバル環境にインストール
ローカル環境
npm install --save-dev @marp-team/marp-cli
グローバル環境
npm install -g @marp-team/marp-cli
Marp CLI を起動する
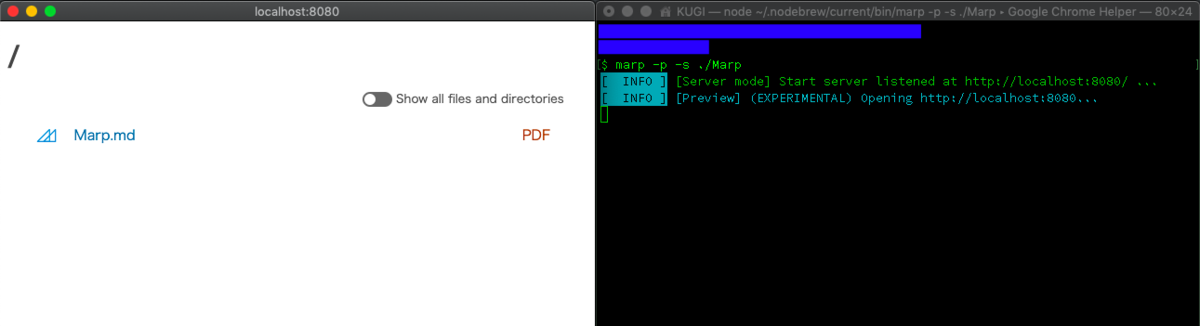
以下のコマンドで起動し、ブラウザで表示
marp -p -s [directory or file]

アプリケーション版と異なる点
HTMLタグが表示されないようになっていた... (セキュリティのためのよう)
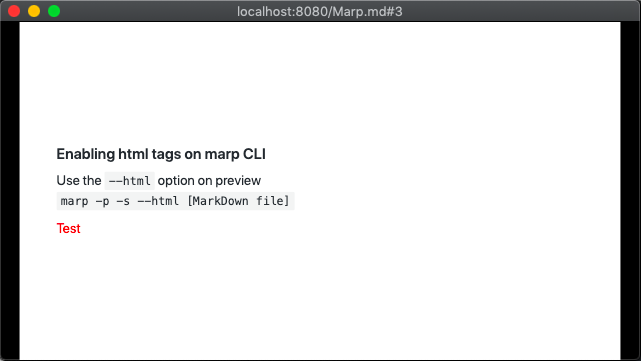
オプションで--htmlを追加することでhtmlタグも表示されるようになりました。
marp -p -s --html [directory or file]


まとめ
やったこと
Marp CLIでHTMLタグを使えるようにした
わかったこと
オプションをつけて表示方法や出力を指定できる
次やりたいこと
スライドにデザインをつけてみる